- 基于ASP的网络教学系统设计与实现
-
企业: 控制网 日期: 2011-01-29 领域: 工业无线 点击数: 1300 引言
信息技术和网络技术的飞速发展,网络技术在教育中的应用日益广泛和深入,军队院校教学的内容和形式也随之发生了新的变化。网络教学不但适应了教育信息化、网络化的发展需求,促进了教学的灵活性和有效性,同时也大大提高了教员的授课质量,形成了教与学的新兴模式。随着军队院校教学改革步伐的加快, 各院校在如何把握军队院校教育特点和规律,打破传统教学模式,提高教育质量方面进行了积极的探索与实践。网络教学作为一种新型的现代教育技术手段,因其自身所具有的开放性、交互性等独特优势,符合当代军校教育的特点要求,日益成为提升教学质量的一个重要平台。
1.系统总体设计
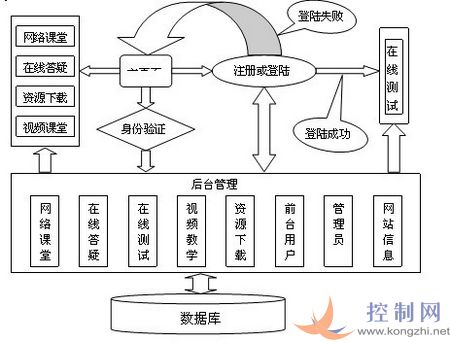
系统采用Browser/Server模式,以《多媒体技术》课程为基础,采用模块化设计的方法实现了网络课堂、在线答疑、网上测试、视频教学、资源下载共五部分功能。通过校园网学员可以方便地浏览多媒体课件,与教员进行交流,观看视频讲座,参加测试以及下载学习资源等,达到巩固课堂教学和自学课程的目的。(系统操作流程见图一)
1.1 网络课堂:学员通过网络课堂学习,以达到回顾课堂知识和自学的效果。该模块包括教员授课多媒体课件的录入、浏览、修改、删除。包括课程介绍、学习重点,以及每章的简介、要点,章下每节的主要内容。
1.2 在线答疑: 提供教员、学员交流的平台,学员能够针对学习中遇到的问题进行提问,教员进行解答,并总结学员学习该门课程中的常见问题,并对课程的前沿知识和发展动态作以介绍,学员可在此交流学习心得体会,发表个人见解等。
1.3 网上测试:学员通过测试检验学习效果。本模块包括试卷的录入(先添加试卷名称、设置考试时间、单选和多选题数目、每题分值,然后再进入所添加试卷的管理,录入题目)、试卷内容的修改、删除、浏览。用户测试时可选择设置测试时间。分数实时统计,用户在做完题提交后系统自动统计并反馈分值。
1.4 视频教学和资源下载:为教员和学员提供资源共享的空间,通过此模块用户可以上传和下载各种学习资源,视频文件和可下载资源文件都是事先存放到指定目录下,只对其路径进行添加、修改和删除,前台用户可根据需要浏览下载资源,在线点播授课视频。
1.5 用户管理:用户信息的注册、修改、删除。包括用户名、密码、所在单位等信息;用户分超级管理员、管理员(教员)和普通用户(学员)。超级管理员负责对整个系统的管理和维护,具有最大权限,管理员只能修改网络课堂教学内容,修改试题库和阅卷。普通用户需通过注册进行网上考试,其它模块的前台使用对所有用户是开放的。
图一 系统操作流程图
2.系统主要功能技术实现
本系统五部分功能在使用中除在线测试模块要求注册外,其它部分均采用了开放的形式,可以对系统内容进行浏览、下载、提问等操作。
2.1 网络课堂功能实现:可以为大家提供图文并貌的多媒体课件,分为课程介绍、课程章内容、每章节内容。教员以管理员身份登录后,可对网络课堂的教学课件进行添加、修改、删除等操作。
添加课件内容的实现过程分三个步骤:
(1)添加课程章名称。在数据库中单独为章名称建立一张表,表的内容主要包括每章的名称,每章的内容简介以及每章的学习要点。可以对各章名称进行删除和修改,删除章操作的同时删除所属章的所有节及其详细内容。
(2)为每章添加节名称。在数据库中为节名称建立一张表,所有章的所属节名称都存放在这张表中,其中还对应存放每一节的详细内容。在操作上可对每节名称进行删除和修改,删除节时同时删除节内的内容。
(3)为每节添加详细内容。为达到多媒体课件生动形象的效果,可以在后台编辑窗口中插入图片,设定图片位置,设置字体、字号、以及字体的颜色,还可以插入表格和链接等,使得前台客户端智能生成的课件内容更加丰富多样。数据库中对每节详细内容的保存采取HTML代码的形式,上传的图片以及链接的Flash文件等存放在指定的文件夹下。
部分代码如下:
<SCRIPT>
var L_DEFAULTHTML_TEXT
L_DEFAULTHTML_TEXT="<DIV><%=content%></DIV>";
window.onload = _initEditor;
function _drawIE4Focus()
{ if (isIE4)
document.write("<INPUT TYPE=textbox STYLE=\"width:0;height:0;left:0;position:absolute\" VALUE=\"Ray\">Ray");
} </SCRIPT>
<BODY bgcolor=#FFFFE5 oncontextmenu="return false" TABINDEX ="-1" SCROLL ="no" ONSELECTSTART ="return false" ONDRAGSTART="return false" ONSCROLL="return false">
<DIV ID="idEditor" STYLE="VISIBILITY: hidden">
<TABLE ID=idToolbar WIDTH="100%" CELLSPACING=0 CELLPADDING=0 ONCLICK="_CPopup_Hide()">
<TR ID=tbTopBar>
<TD ID=tbUpLeft></TD>
<TD COLSPAN=2 ID=tbUpMiddle></TD>
<TD ID=tbUpRight></TD>
</TR>
<TR>
<TD ID=tbMidLeft></TD>
<TD ID=tbContents><SCRIPT>_drawToolbar()</SCRIPT></TD>
<TD ID=tbButtons ALIGN=right></TD>
<TD ID=tbMidRight></TD>
</TR>
<TR ID=tbbottomBar>
<TD ID=tbLowLeft></TD>
<TD COLSPAN=2 ID=tbLowMiddle></TD>
<TD ID=tbLowRight></TD>
</TR>
</TABLE>
<IFRAME NAME="idPopup" STYLE="HEIGHT: 200px; LEFT: 25px; MARGIN-TOP: 8px; POSITION: absolute; VISIBILITY: hidden; WIDTH: 200px; Z-INDEX: -1">
</IFRAME>
<DIV ID="idEditRegion">
<IFRAME TABINDEX=1 ID="EditBox" NAME="idEditbox" WIDTH="100%" HEIGHT="100%" ONFOCUS="_CPopup_Hide();_fireFocus()">
</IFRAME>
</DIV>
<SCRIPT language=javascript>_drawIE4Focus();
</SCRIPT>
<DIV ID="tbmode"><SCRIPT>_drawModeSelect();</SCRIPT></DIV>
</BODY>
2.2 网上测试功能实现
网上测试模块为学员提供了检验学习水平的机会,其可分为五个环节,如图:
2.2.1 学员参加测试
学员注册登陆后方可进入考试页面进行考试。考试题目分为主观题和客观题两种,学员提交试卷后,客观题由系统根据标准答案自动评定成绩,主观题由教员注册登陆后根据标准答案进行人工阅卷,同时给出成绩,之后系统会将两部分成绩汇总,生成本门课程考试成绩,并供学员查询。
当学员输入用户名及密码后,点击“进入”到考试页面,代码如下:
〈form method="POST" action="./Default.asp" onSubmit="return CheckForm(this)"> 用 户 名:
<input type="text" name="UserID" size="15" maxlength="10" style="font-size: 10pt; color: #0000FF" >//输入用户名
用户口令:<input type="password" name="Password" size="15" maxlength="8" style="font-size: 10pt; color: #0000FF"><//输入用户密码
align="center" height="80">
<input type="submit" value=" 进 入 " name="B1">//点击“进入”</form>
2.2.2 教员对试题内容的添加与修改
当管理员(教员)通过用户名和密码登陆以后就可以对试题内容进行添加和修改。部分代码如下:
document.getElementById("sunny").innerHTML = "请选择题号:<SELECT name='class2' style='BACKGROUND-COLOR: #d6eade; COLOR: rgb(33,102,102); FONT-SIZE: 9pt' width='20'>"
+ "<OPTION value='1'>第 1 题</OPTION>"
+ "<OPTION value='2'>第 2 题</OPTION>"
+ "<OPTION value='3'>第 3 题</OPTION>"
document.getElementById("suny").innerHTML = "试题题目:
<br><TEXTAREA name='question' cols='75' rows='5'></TEXTAREA><br>
<br>"+ "试题答案;<br>
<TEXTAREA name='answer' cols='75' rows='5'></TEXTAREA><br>";
document.getElementById("sunysuny").innerHTML = "<input type='submit' value=' 提交试题 ' name='B1'>";}
menu.options(i).selected=true
结束语
网络环境下的教学模式是一种全新的教学形式,随着信息技术的发展,网络技术的不断完善和功能的提高,网络平台的操作简单化等等,网络教学模式将成为军队院校教育多种教学模式的重要组成部分,与其他教学形式一起,为培养出我军现代化建设所需的高素质综合型人才而发挥积极作用。
 |
 |
 |
 |
 |
 |
- 下载排行更多»
-
- 1Power Panel宣传样本
- 2公司形象手册
- 3工业PC宣传样本
- 4集成自动化宣传样本
- 5驱动器产品概览样本
- 6贝加莱CNC技术
- 7电机与减速器产品概览
- 8变频器样本
- 9移动车辆及工程机械自动化
- 10Automotion 2013-03
- 11印刷行业专刊(2013)
- 12培训模块之 TM213-自动化操作系统(Runti..
- 13培训模块之 TM210-Automation Studio 3.0..
- 14操作面板和工业PC选型手册
- 15电机和减速器选型手册
- 16APROL DCS宣传样本
- 17APROL EnMon宣传样本
- 182013年菲尼克斯电气德国汉诺威展会精彩回顾
- 192013年菲尼克斯电气德国汉诺威展会报道-4..
- 202013年菲尼克斯电气德国汉诺威展会报道-4..
- 212013年菲尼克斯电气德国汉诺威展会报道-4..
- 222013年菲尼克斯电气德国汉诺威展会报道-4..
- 在线反馈
| 1.我有以下需求: | |
|
|
|
| 2.详细的需求: | |
| * | |
| 姓名: | * |
| 单位: | |
| 电话: | * |
| 邮件: | * |





.jpg)



